Datengetriebene Entscheidungen zu treffen, ist mir als UX-Designerin besonders wichtig. Nicht nur für die Abstimmung mit Stakeholdern spielt die visuelle Aufbereitung der Informationen eine entscheidende Rolle. Die Fähigkeit, komplexe Datenmengen verständlich und intuitiv darzustellen, ist auch zentral für die Gestaltung von Data Visualization Dashboards.
- Notwendigkeit der Datenvisualisierung
- Warum ist eine visuelle Aufbereitung von Daten so effektiv?
- Grundlegende Attribute für die Wahrnehmung
- Übersicht Diagrammtypen
- Best Practices für die Gestaltung von Dashboards
- Fazit
- Checkliste für die nächste Datenvisualisierungsaufgabe
- Quellen und weiter führende Links
Notwendigkeit der Datenvisualisierung
Datenmengen schnell und effizient zu verstehen, ist essenziell für fundierte Entscheidungen. Ohne eine klare und präzise Darstellung können wichtige Informationen leicht übersehen oder missverstanden werden. Dies kann zu Fehlentscheidungen führen, die kostspielig und zeitaufwendig sind.
Warum ist eine visuelle Aufbereitung von Daten so effektiv?
In den meisten Fällen sollen uns Daten bei der Entscheidungsfindung oder der Einschätzung einer Situation helfen. Diagramme erleichtern das schnelle Erkennen von Informationen. Im Vergleich zu Tabellen ermöglichen sie eine intuitive und schnelle Erfassung der Daten.
Durch die visuelle Aufbereitung machen wir es dem Gehirn leichter, Daten schnell zu verstehen. Dabei können wir präattentive Attribute nutzen – visuelle Merkmale, die unser Gehirn innerhalb von Millisekunden verarbeitet. Diese sind entscheidend für die schnelle und effektive Informationsaufnahme.
- Schnelle Entscheidungsfindung: Gut visualisierte Daten ermöglichen es den Nutzern, schneller fundierte Entscheidungen zu treffen.
- Erkennung von Trends und Mustern: Visualisierungen helfen dabei, Trends, Muster und Anomalien in den Daten zu identifizieren, die ansonsten verborgen bleiben könnten.
- Kommunikation von Informationen: Eine klare Darstellung unterstützt die effektive Kommunikation von Informationen innerhalb und außerhalb des Teams.
- Schnelle Informationsaufnahme: Diagramme sind leicht verständlich und unterstützen die rasche Erfassung von Informationen wie geplante und geleistete Arbeitsstunden.
- Bekannte Chart-Typen: Vertraute Diagramme wie Gauge- und Balkendiagramme helfen dabei, Werte schnell einzuschätzen.
- Unterschwellige Wahrnehmung: Das Gehirn verarbeitet visuelle Eigenschaften wie Form und Farbe blitzschnell, wodurch wichtige Informationen sofort erkennbar werden.
- Effizienz: Visuell verständliche Aufbereitungen ermöglichen schnelle Entscheidungsfindungen.
- Intuitivität: Informationen sind auf einen Blick erfassbar, ohne dass lange Tabellen durchforstet werden müssen.
- Klarheit: Präzise Datenvisualisierung verhindert Missverständnisse und sorgt für eine klare Kommunikation.
Grundlegende Attribute für die Wahrnehmung
Je nach Kontext können wir diese Attribute für unsere Gestaltung nutzen, um die Zugänglichkeit und Lesbarkeit der Daten zu verbessern.

Form
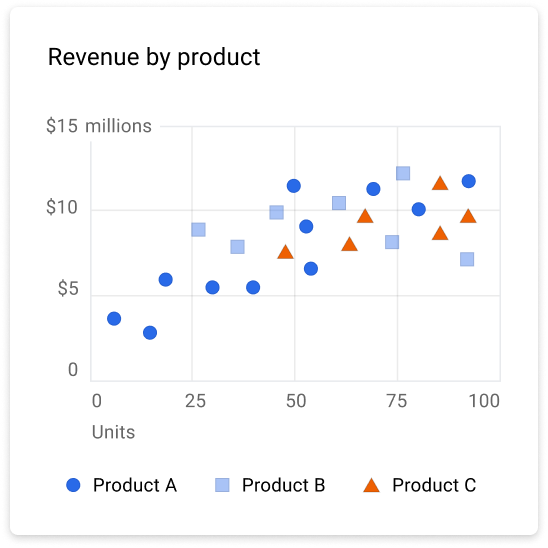
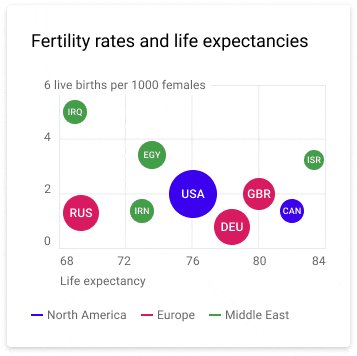
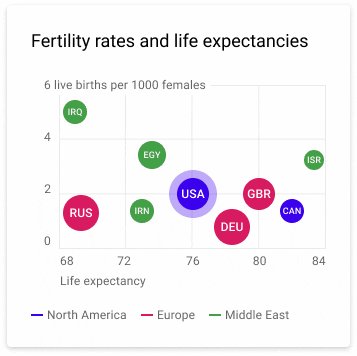
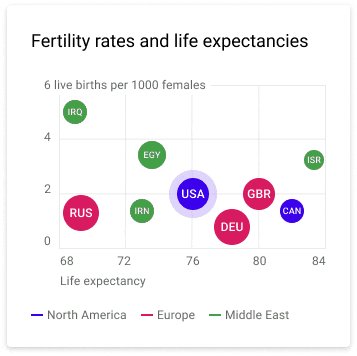
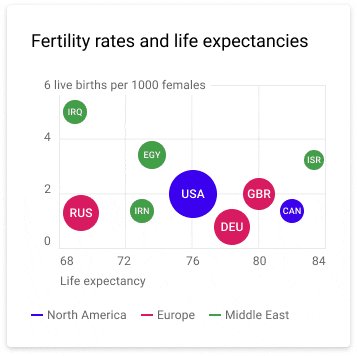
Größe, Form und Ausrichtung von Elementen können genutzt werden, um Daten zu gruppieren oder zu unterscheiden. Beispiel unterschiedliche Formen für verschiedene Datenkategorien in einem Streudiagramm.

Farbe
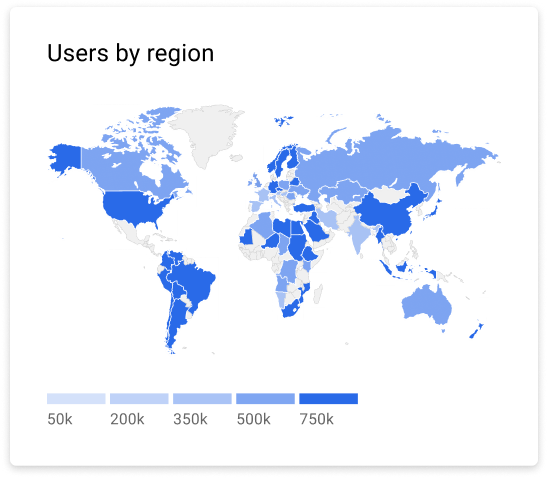
Farben können helfen, wichtige Informationen hervorzuheben und Daten zu kategorisieren. Beispielsweise die Farbkodierung in Heatmaps, um Intensitätsunterschiede darzustellen.

Räumliche Position
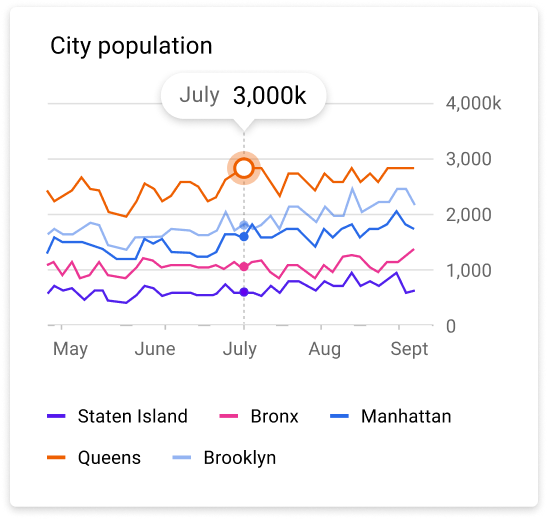
Die Anordnung von Elementen zeigt Beziehungen und Zusammenhänge. Nutzung von Koordinaten in Diagrammen, um Korrelationen zu zeigen

Bewegung
Bewegung kann genutzt werden, um Aufmerksamkeit zu lenken oder Verbindungen zwischen Datenpunkten zu verdeutlichen. Oder um Veränderungen über Zeit darzustellen.
Übersicht Diagrammtypen
Best Practices für die Gestaltung von Dashboards
Ein gut gestaltetes Dashboard ist benutzerfreundlich, funktional und ästhetisch ansprechend. Hier sind einige Best Practices für die Gestaltung:
- Klar definierte Ziele: Bestimmen Sie die Hauptziele des Dashboards. Soll es schnelle Entscheidungen unterstützen oder tiefergehende Analysen ermöglichen?
- Zielgruppenanalyse: Verstehe die Bedürfnisse der Nutzer. Welche Informationen benötigen sie, um ihre Aufgaben effektiv zu erfüllen?
- Datenpriorisierung: Nicht alle Daten sind gleich wichtig. Priorisieren Sie Informationen basierend auf den Zielen und der Nutzergruppe.
- Minimalismus und Konsistenz: Vermeide Überladung. Präsentiere nur die notwendigsten Daten, um Überforderung und Verwirrung zu vermeiden. Konsistenz in Design und Interaktionen ist entscheidend für eine intuitive Nutzung.
- Interaktivität und Zugänglichkeit: Nutze Interaktivität wie Filter oder Drill-down-Funktionen, um den Nutzen zu erhöhen, ohne die Nutzer zu überfordern. Stelle dabei sicher, dass das Dashboard auch für Nutzer mit Einschränkungen, wie Farbenblindheit, zugänglich ist.
- Teste das Dashboard mit echten Nutzern und sammel Feedback: Nachdem das Dashboard entwickelt wurde, ist es entscheidend, es mit echten Nutzern zu testen. Sammle ihr Feedback und ihre Erfahrungen, um sicherzustellen, dass das Dashboard ihren Anforderungen entspricht
Fazit
Datenvisualisierung ist im UX/UI-Design ein mächtiges Werkzeug, das uns hilft, komplexe Daten verständlich aufzubereiten und fundierte Entscheidungen zu treffen. Mit präattentiven Attributen und bewährten Designmethoden können wir ansprechende und benutzerfreundliche Visualisierungen schaffen, die dem entsprechenden Anwendungsfall gerecht werden.
Checkliste für die nächste Datenvisualisierungsaufgabe
- Sind die Ziele und die Zielgruppe klar definiert? Wer sind die Hauptnutzer der Visualisierung und welche Informationen benötigen sie?
- Wurden die Daten priorisiert und visualisiert? Sind die wichtigsten Datenpunkte deutlich hervorgehoben und leicht verständlich dargestellt?
- Wurde Minimalismus und Konsistenz beachtet? Sind überflüssige Elemente entfernt worden, um eine klare und konsistente Darstellung zu gewährleisten?
- Ist die Interaktivität sinnvoll integriert? Bietet die Visualisierung Möglichkeiten zur Interaktion, um den Nutzern eine tiefergehende Analyse zu ermöglichen?
- Ist die Zugänglichkeit gewährleistet? Wurden Barrieren für Nutzer mit verschiedenen Fähigkeiten oder Einschränkungen berücksichtigt, um eine barrierefreie Nutzung zu ermöglichen?
Quellen und weiter führende Links
Top Data Visualization Examples and Dashboard Designs | Toptal®
Design a data visualization dashboard
The Big Book of Dashboard – Google Search
Preattentive Visual Properties and How to Use Them in Information Visualization
Preattentive Attributes in Visualization – An Example
Preattentive Attributes in Data Visualization: Enhancing Perception and Understanding
The Data School – Preattentive Attributes and Gestalt Principles