⚙️ Work in Progess
Eigenes Projekt
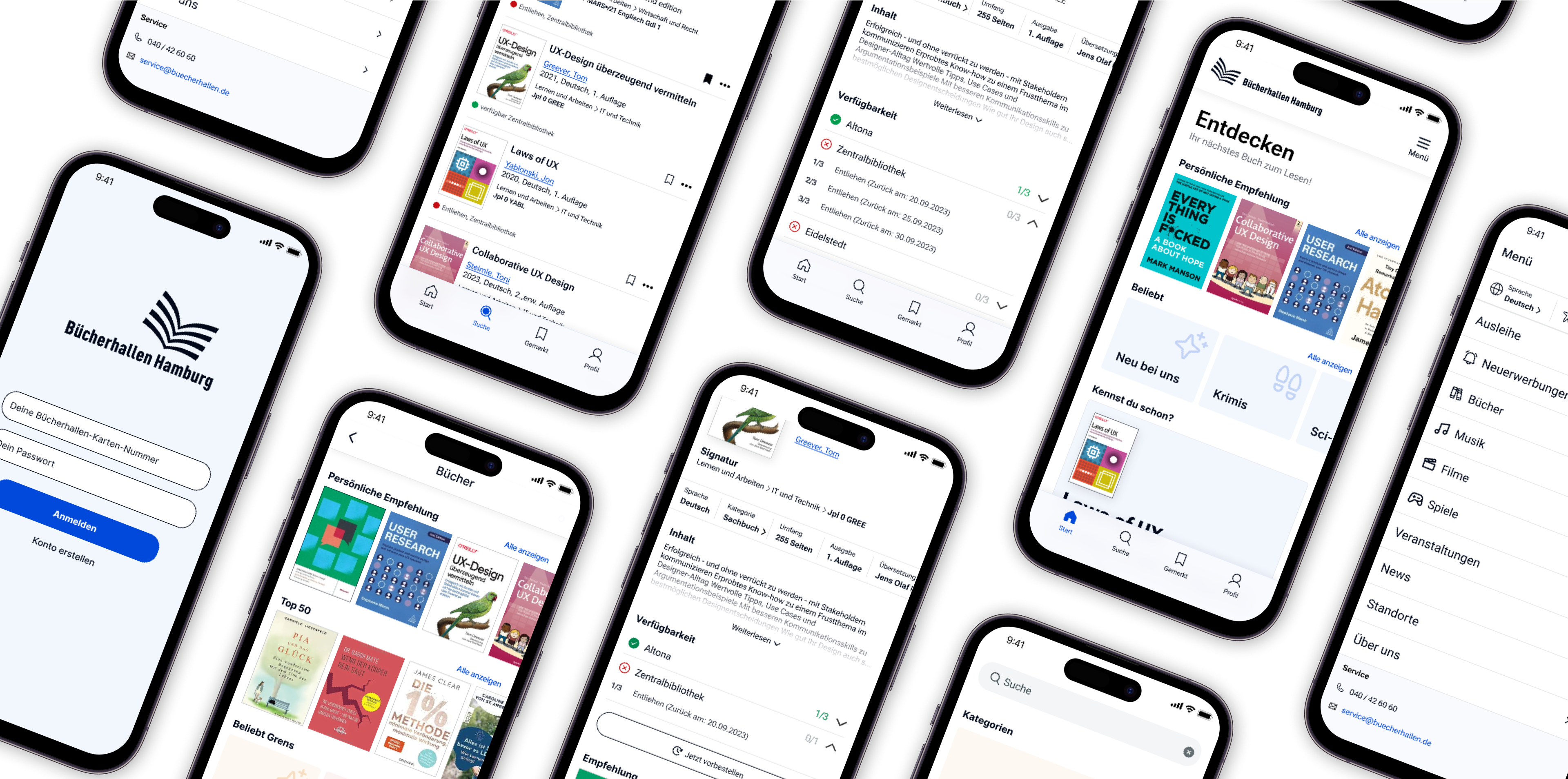
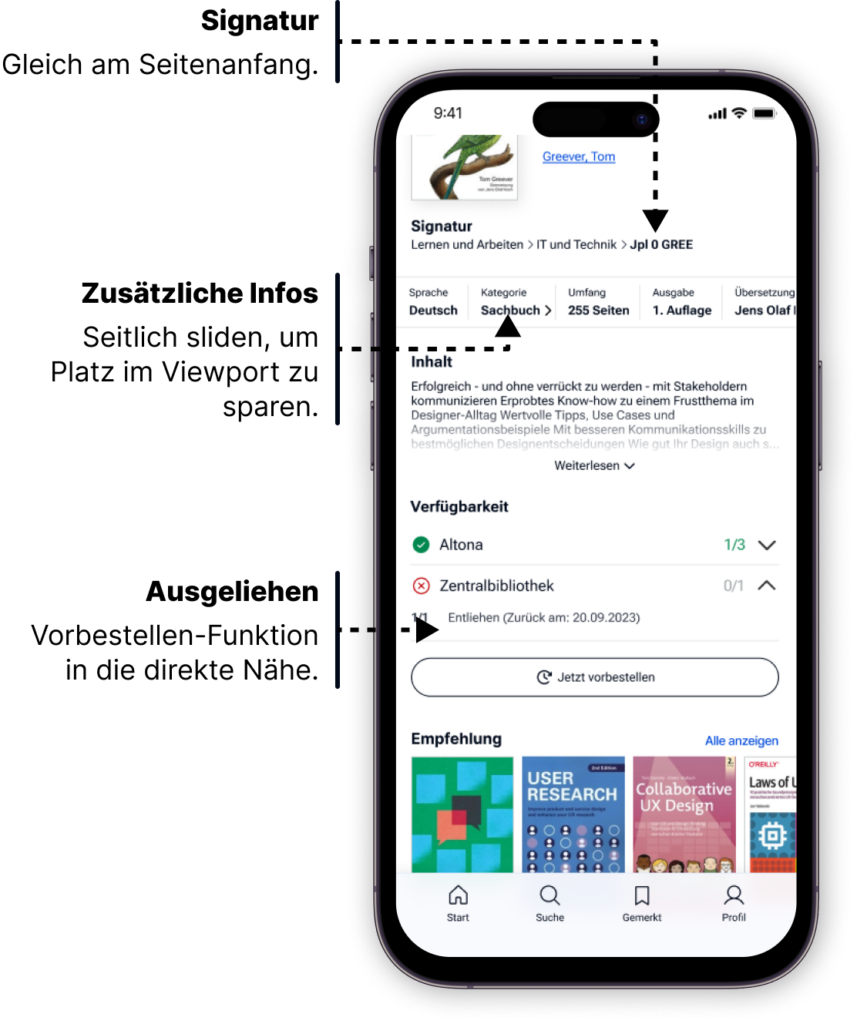
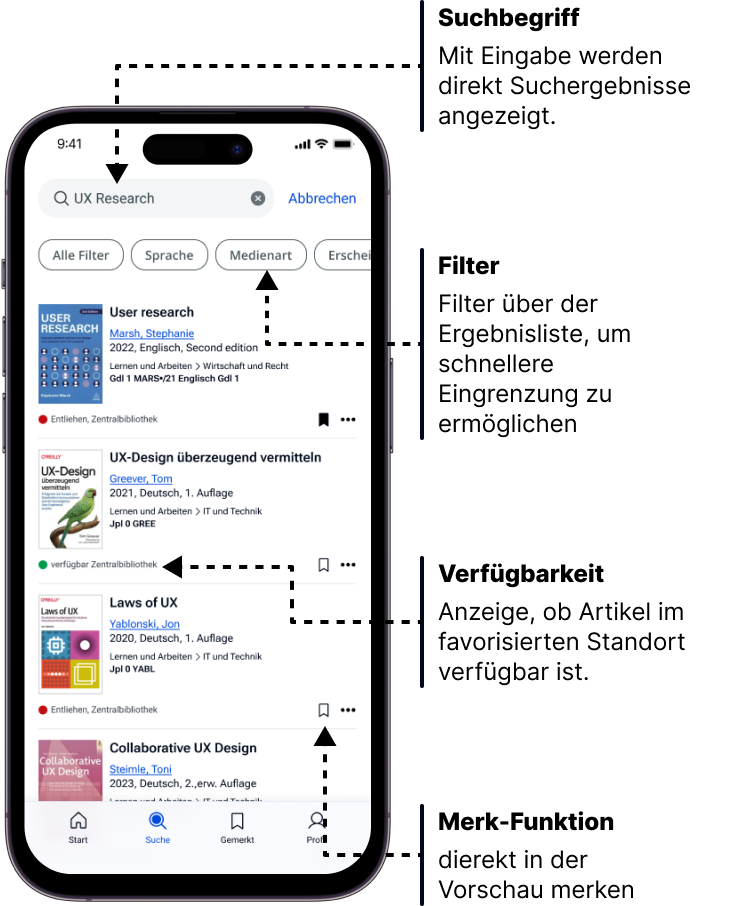
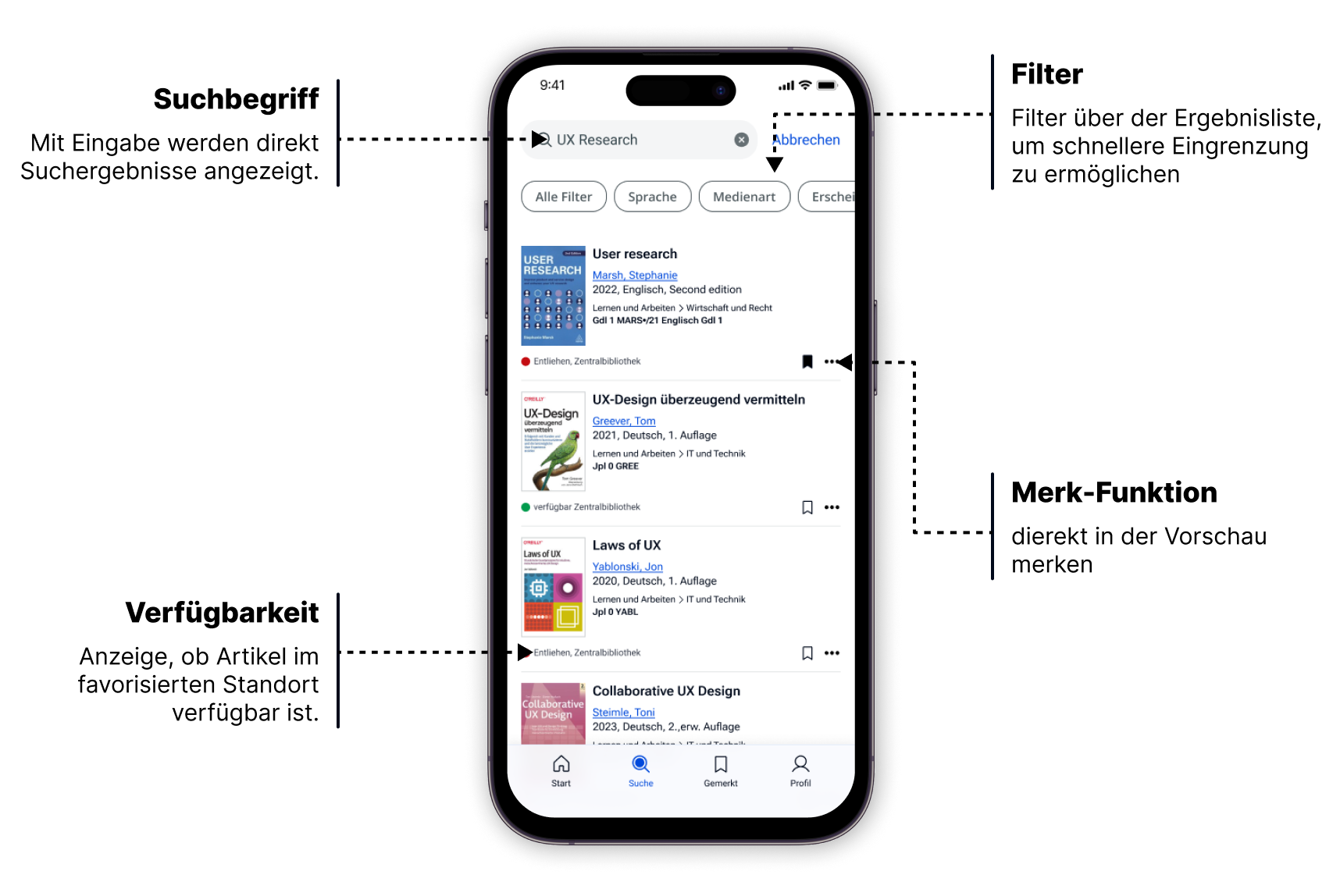
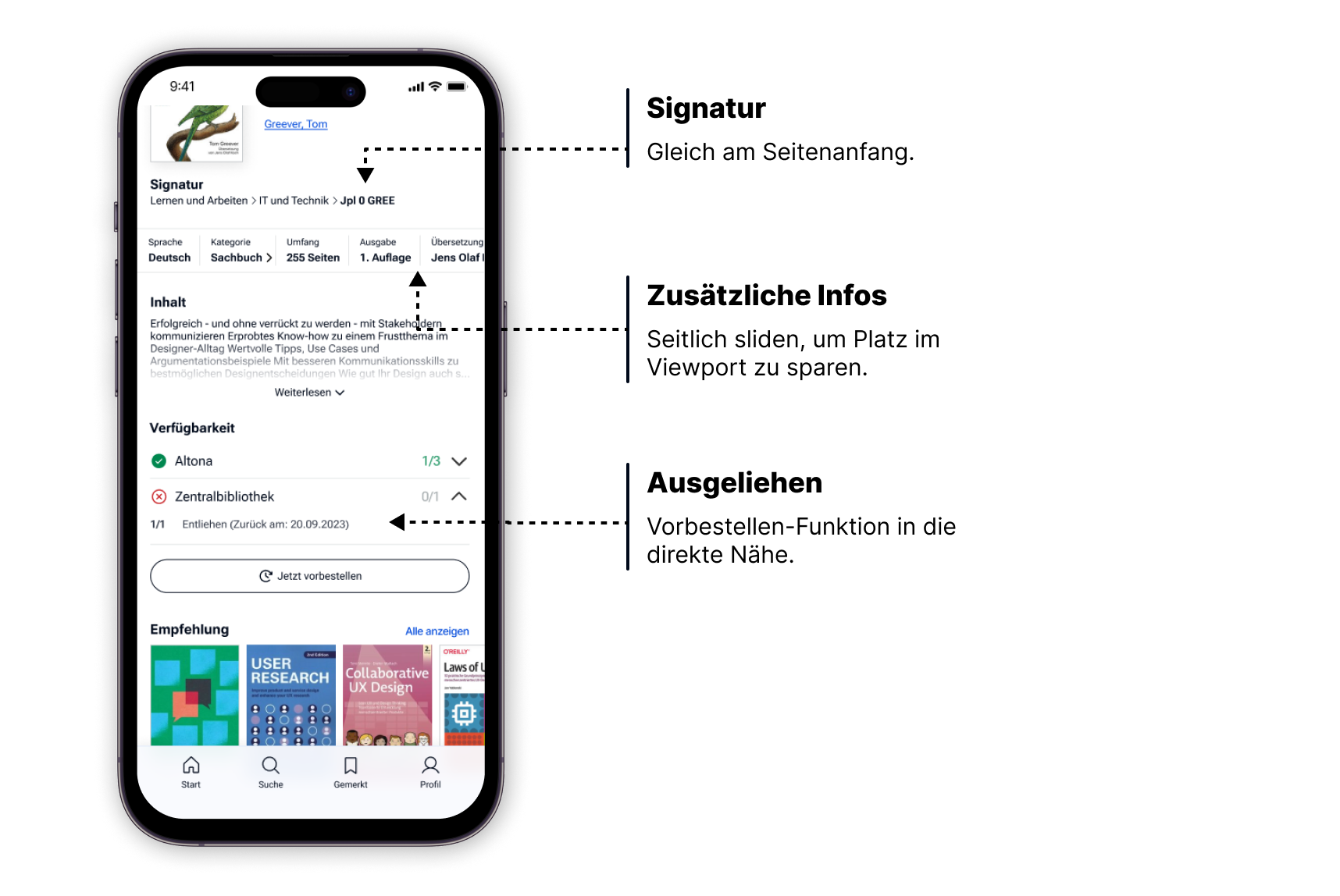
Optimierung und Redesign der Bücherhallen App
Die Bücherhallen-App der Stadtbücherei Hamburg ist ein wichtiger Begleiter für Bibliotheksbesucher, die bequem auf eine Vielzahl von Medien und Informationen zugreifen und vor Ort finden möchten. In dieser Fallstudie stelle ich den Prozess der Optimierung und Neugestaltung dieser App auf Basis einer gründlichen UX-Analyse vor.